Web programming is the art of turning imagination into interaction, where lines of code breathe life into pixels, creating the awesome symphony of digital possibilities.
In the vast and ever-expanding universe of programming, web development emerges as a captivating journey that seamlessly blends logic with aesthetics. What makes web programming truly interesting is its profound visual emphasis, transforming lines of code into a visual symphony that shapes the digital landscapes we navigate daily.
One of the most enchanting aspects of web programming is the immediate visual feedback it provides. As you craft and tweak your code, witnessing the real-time impact on the screen is like painting on a canvas that evolves with every stroke. The interactive nature of web development fosters a creative process where developers can experiment, iterate, and see their visions come to life right before their eyes.
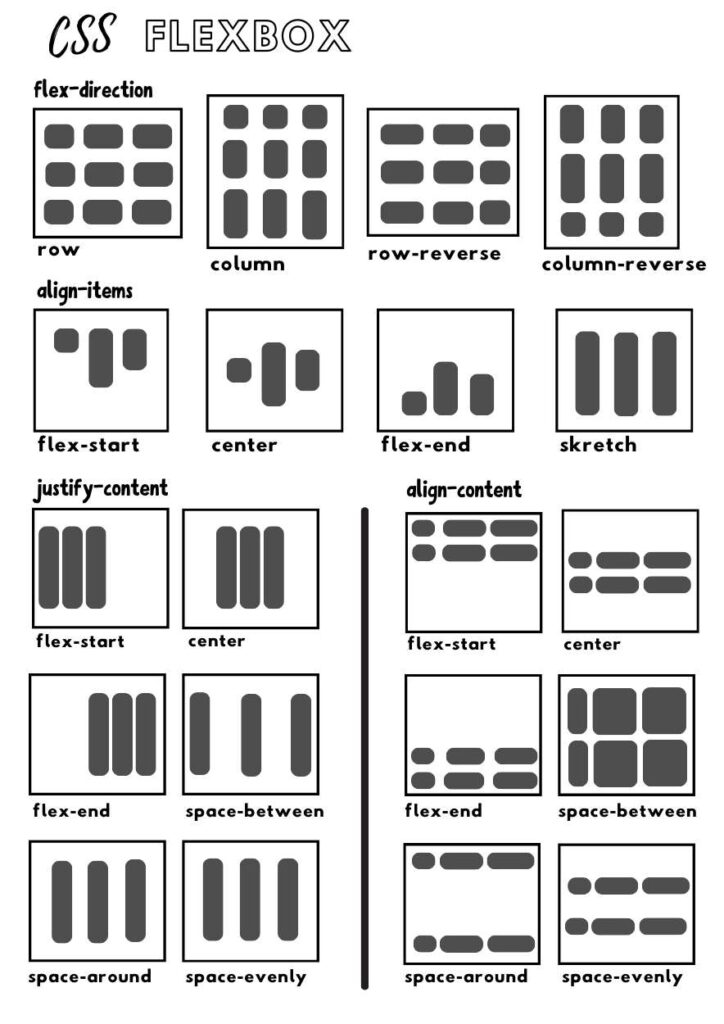
HTML, CSS, and JavaScript, the holy trinity of web programming, collaborate in a dance of structure, style, and interactivity. HTML provides the backbone, CSS adds the flair, and JavaScript injects life into the static, creating a harmonious fusion that engages users on a visual and interactive level. The ability to seamlessly weave these languages together empowers developers to sculpt immersive digital experiences.
The rise of visual programming languages and frameworks adds another layer of fascination to web development. Tools like D3.js, Three.js, and p5.js allow developers to unleash their creativity, building stunning visualizations, interactive graphics, and dynamic animations with relative ease. The sheer visual expressiveness of these tools transforms the coding experience into a form of digital artistry.
Web programming is a realm where designers and developers converge, pushing the boundaries of what’s possible. The visual emphasis encourages collaboration between creative minds, resulting in websites and applications that not only function seamlessly but also captivate and inspire users. The canvas of the web becomes a playground for innovation, where every line of code contributes to a larger visual narrative.
The dynamic nature of the web ensures that no two projects are the same. Each website is a unique masterpiece, reflecting the personality and purpose of its creator. Web programming invites individuals to explore and experiment, fostering a sense of adventure that keeps the coding journey fresh and exciting.
In essence, web programming’s inherent visual emphasis transforms it into a canvas where developers paint the digital world. It’s a realm where creativity is not just encouraged but celebrated, and where the lines of code become strokes of imagination. So, dive into the mesmerizing world of web programming, and let the visual symphony unfold as you embark on an exciting and ever-evolving journey of digital creation.