Today I made it a goal to study a little bit of UX / UI design, or to be more precise, I wanted to recall old things I had already learned. Until now, I have always been able to draw illustrative pictures for presentations in addition to school projects and build customer paths in hotels, for example, but now I thought I would also delve deeper into this topic.
I have previously bought a UX / UI online course, which I thought I would start going through now and maybe I could also get some stuff here on the website.
Below, by the way, a short brief just in case any of my readers don’t know what UX / UI design means.
What is UX / UI Design?
UX stands for ‘user experience’. The user experience relates to how a user feels whenever they interact with a product or service. It’s not a physical, tangible thing—it’s the ease and user-friendliness of the interaction as a whole.
UI stands for ‘user interface’. The user interface relates specifically to the screens, buttons and other visual and interactive features a person uses to interact with a digital product, such as a website or app.
“As a designer, you need to know how to design a product that drives the results that your clients want.”

I would translate the whole topic in its simplicity something like this: It’s like from point A to point B, we want to understand when they come in and when they leave and what the experience was like. It’s like creating a kind of customer journey.
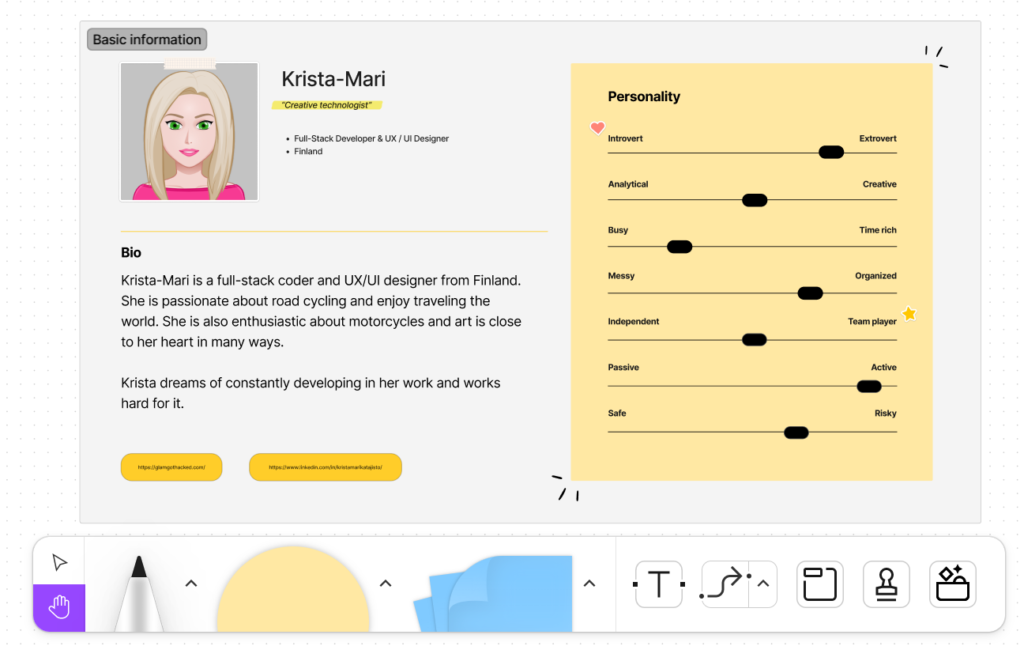
In addition to studying the subject today, one of my main purpose was to revisit the design tool Figma, since it has been so long since the last time. I myself have more experience with Adobe image processing programs, such as AdobeXD, which is very similar to Figma.
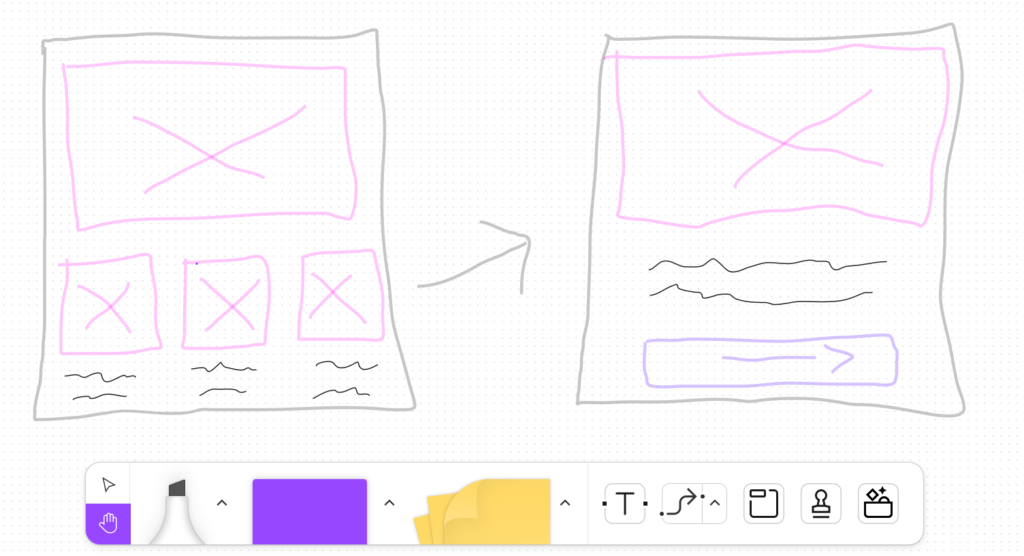
I also mostly practiced using the drawing tools and tried different features that Figma offers.

One of the most important lessons also today was to get rid of a certain kind of pursuit of perfection when you only outline on paper what you are doing, so to speak.

I consider myself quite a visual person and since I would like to do more visual projects in the future in addition to coding, I believe that UX / UI offers an excellent opportunity to combine these two aspects.
I try to add my own UX / UI projects to my website whenever I finish them, so you can check them later. Until then, we will continue to draw and practice.
“It’s the art and science of designing products that provide users with the best possible experience.”